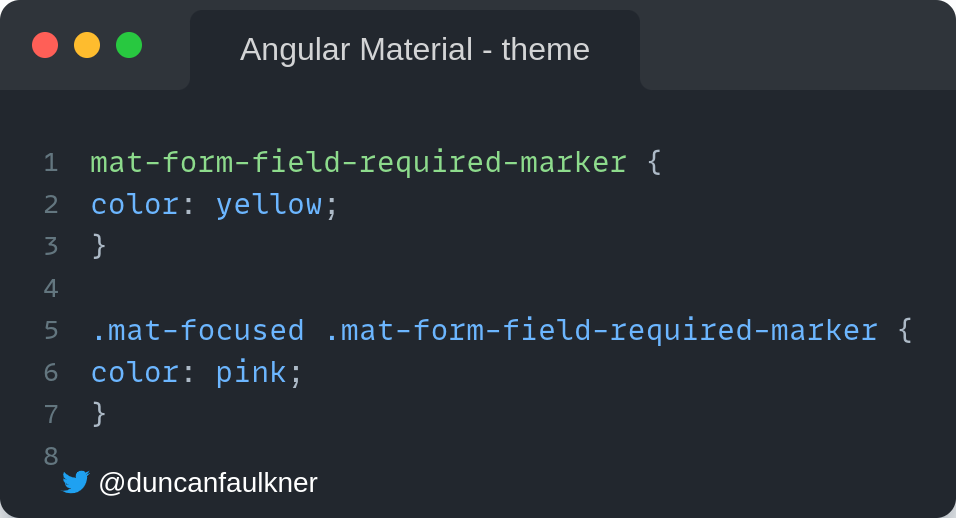
html - Angular Material Forms and Flex Layout - getting equal
$ 16.00 · 4.8 (628) · In stock

just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

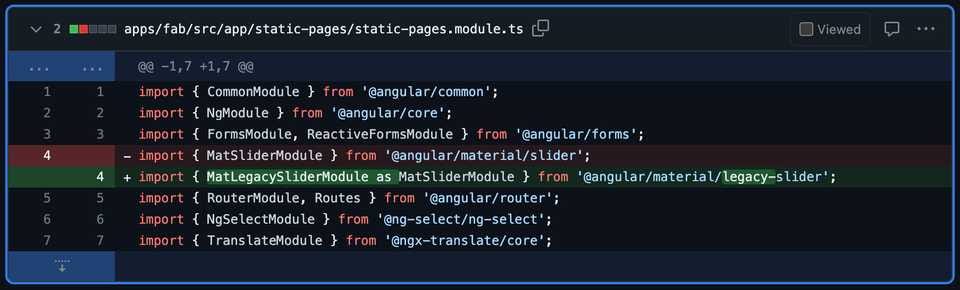
Key Challenges and Lessons Learned from Angular Material 15

Scaffold your App: Angular CLI vs Ignite UI App Builder

The Ultimate Sidenav Guide with Angular: Resizeable, Dynamic, and

How to use Flexbox to create a modern CSS card design layout

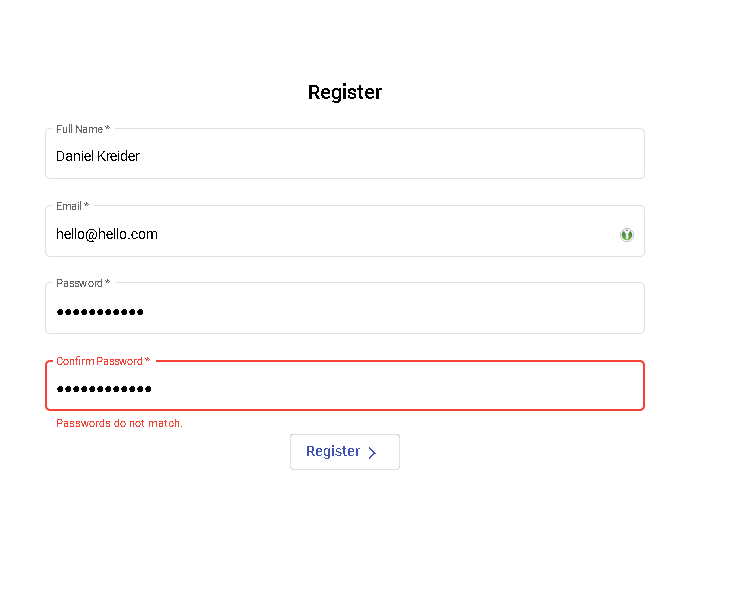
Angular Material Form Validation (With Code Examples)

An Introduction to Angular Material Form-Fields

html - Adapt the Angular Material input field to screen width

Angular material layout Learn How to use layout in Angular material?

html - How to make this angular flex layout full height based on

Flexbox - Learn web development

Handling Forms and Validation in Angular

html - Angular Material Forms and Flex Layout - getting equal

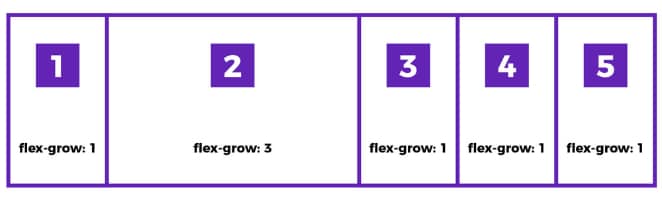
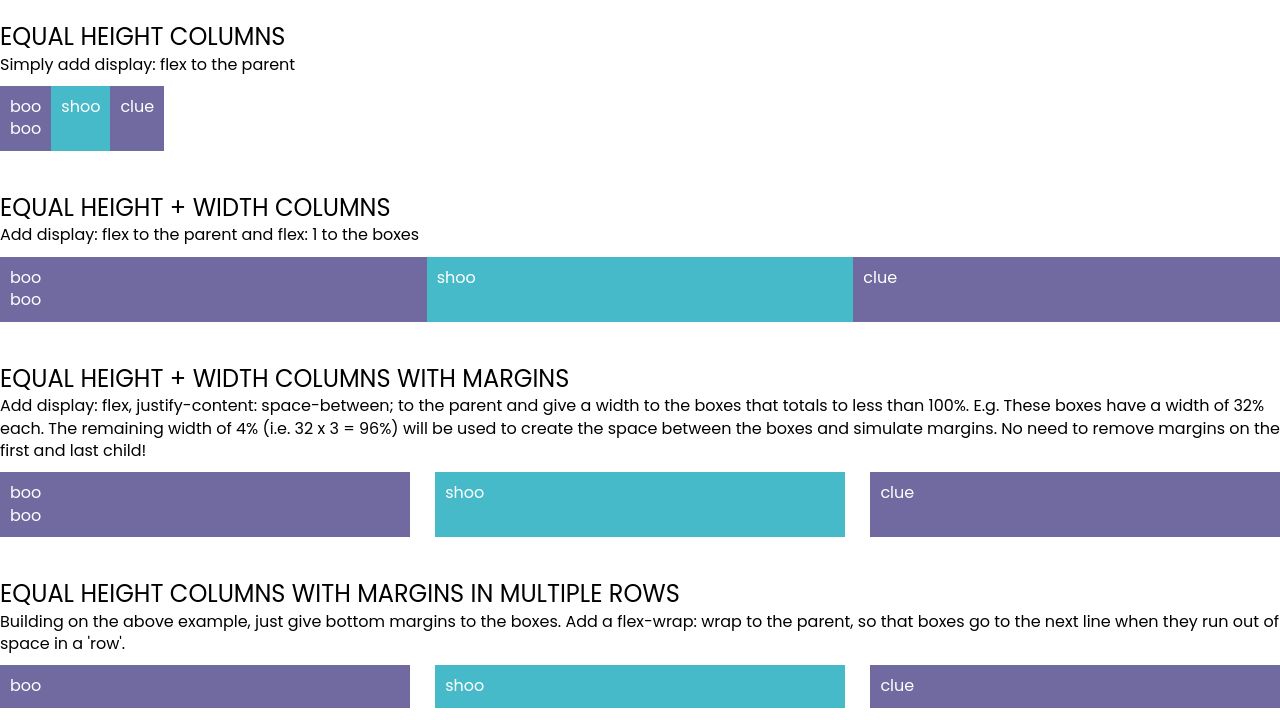
Equal Height and Width Columns using Flexbox
bug(md-select) - not rendering correctly inside a flex layout

Angular Grid system with Bootstrap - examples & tutorial